Возможности интеграции Magento Go и онлайн чата
Magento Go - это версия онлайн магазина от Magento с хостингом, которая идеально подойдёт для малого и среднего бизнеса, делающего свои первые шаги в сфере интернет торговли. Т.к. это хостящаяся версия, наш стандартный модуль для Magento работать не будет. Однако, существует две возможности интеграции системы чата и Magento Go:
- Базовая интеграция идеально подойдёт для тех, кто хотел бы добавить кнопку чата в фиксированную позицию относительно окна браузера на всех страницах сайта. Мы также её рекомендуем для пользователей, не имеющих опыта работы с системой Magento.
- Продвинутая интеграция позволяет выбирать страницы, на которых показывать кнопку чата, а также выбирать позицию для кнопки в теме Magento Go. Продвинутая интеграция требует навыков работы с Magento Go и темой, используемой для сайта.
Вы можете выбрать наиболее подходящий для вас вариант интеграции.
Базовая интеграция чата и Magento Go
- Сперва вам нужно получить код кнопки чата. Для этого зайдите в вашу учётную запись и откройте страницу Учётная запись / Код кнопки чата для вашего сайта. Если вы ещё не зарегистрировались в системе Provide Support, создайте учётную запись и начните пользоваться сервисом.
- Теперь вам нужно получить код кнопки, который позволит отображать кнопку чата в фиксированной позиции в окне браузера, и задать данную позицию в пикселях или процентах. Выберите для этого 'Полнофункциональный код кнопки чата с возможностью загрузки изображений кнопки для активного и неактивного режима' и поставьте галочку для 'Сгенерируйте код для плавающей кнопки' опции, затем задайте вертикальную и горизонтальную позицию для вашей кнопки чата.
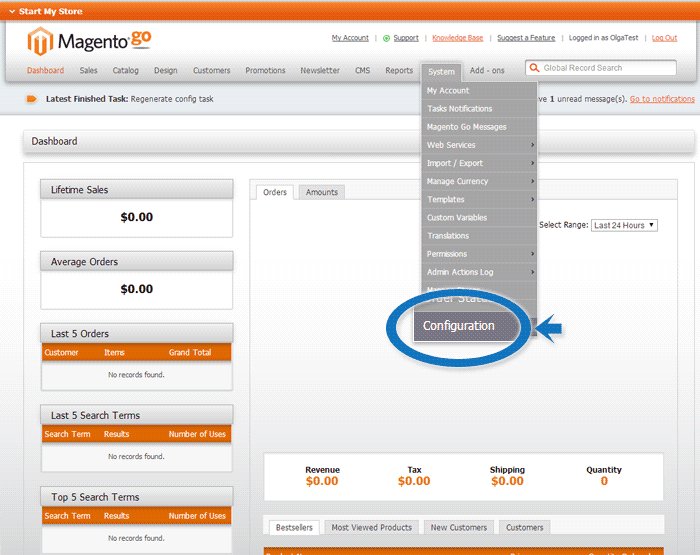
- Из домашней страницы панели управления Magento Go пройдите в System / Configuration в верхнем навигационном меню.
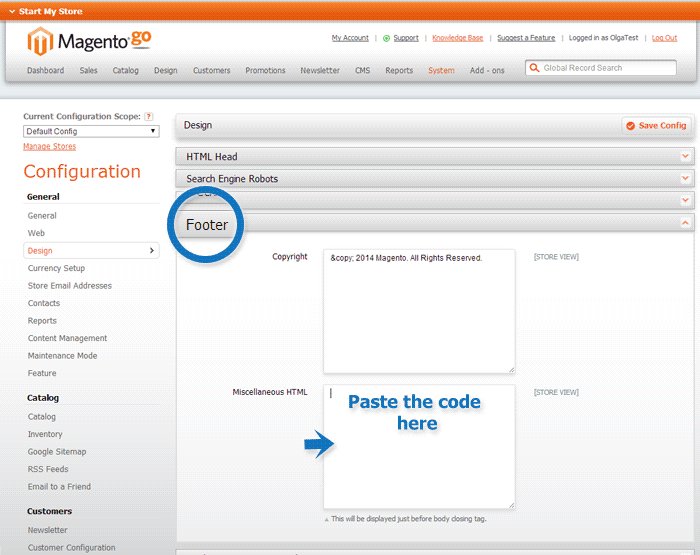
- Затем нажмите Design и в редакторе откройте Footer.
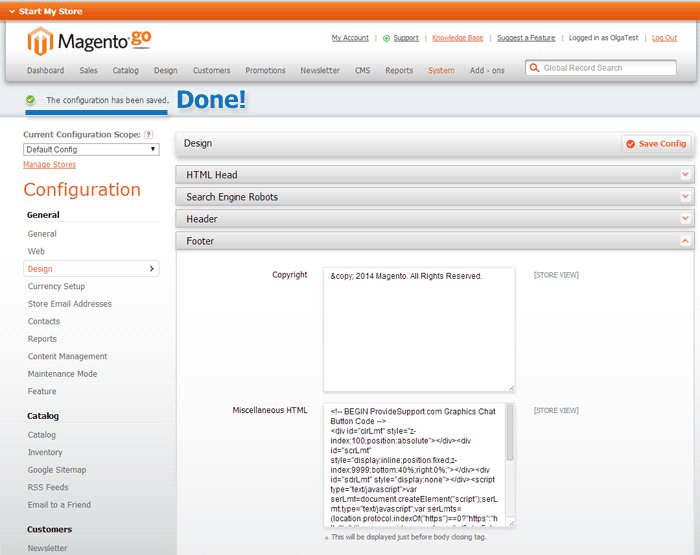
- Вставьте код, который вы получили на шаге 2, в Miscellaneous HTML контейнер и нажмите 'Save Config'.

Продвинутая интеграция онлайн чата и Magento Go
- Прежде всего, вам следует получить код кнопки чата. Для этого вам нужно в вашей учётной записи пройти на страницу Учётная запись / Код кнопки чата для вашего сайта. Если вы ещё не зарегистрировались в системе Provide Support, вы можете создать бесплатную тестовую учётную запись.
- Затем выберите код для вашей кнопки чата, мы советуем использовать 'Полнофункциональный код кнопки чата с возможностью загрузки изображений кнопки для активного и неактивного режима'. Если вы хотите разместить вашу кнопку чата в фиксированной позиции относительно окна браузера, активируйте опцию 'Сгенерируйте код для плавающей кнопки', а затем задайте вертикальные и горизонтальные параметры для позиции вашей кнопки чата.
- Для того, чтобы продолжить процесс интеграции с Magento Go, вам нужно добавить код в новый статический блок и добавить его на ваш интернет магазин при помощи Frontend App.
- Для этого зайдите в вашу панель управления Magento Go и откройте CMS / Static Blocks, где вам нужно будет нажать кнопку Add New Block.
- Далее, заполните необходимые поля и нажмите кнопку Show/Hide Editor в поле Content, чтобы спрятать инструменты вашего HTML редактора. Затем вставьте ваш код и нажмите кнопку 'Save'.
- После этого пройдите в CMS / Frontend Apps, чтобы создать новую Frontend App.
- Выберите CMS Static Block и нажмите кнопку 'Continue'.
- Теперь заполните название вашего блока в Frontend App Instance Title и нажмите Add Layout Update в панели Layout Updates. Далее, в разделе Display On выберите страницы, где вы бы хотели показывать вашу кнопку чата. Если вы хотите показывать её на всех страницах вашего интернет магазина, выберите All Pages. В поле Block Reference выберите позицию для вашей кнопки чата. Для фиксированной кнопки мы рекомендуем выбрать Page Footer Before.
- Пришло время объединить блок, который вы создали для кнопки чата (шаги 3 и 4), с вашей Fronted App. Для этого нажмите Frontend App Options слева на вашей панели и выберите статический блок.
Обратите внимание! Если вы добавили код кнопки чата в Page Footer Bottom, то приглашение в чат не будет отображаться должным образом. Однако, если у вас есть необходимость добавить кнопку чата именно в эту позицию, в нашем чате поддержки мы предложим вам решение для данной проблемы.
Обратите внимание! Будьте внимательны при выборе позиции для кнопки чата в Block Reference, т.к. некоторые темы не поддерживают позиции, перечисленные там. Если вы выбрали позицию, которая недоступна в вашей теме, кнопка чата не будет отображаться и мониторинг не будет работать
Поздравляем! Вы успешно интегрировали систему чата с вашим интернет магазином. Теперь проверьте, как кнопка чата выглядит на вашем сайте. Для того, чтобы начать отвечать на чат-запросы ваших пользователей, скачайте, установите и залогиньтесь в консоль оператора - приложение, которое используется для принятие чат-запросов.
Вы можете добавить дружелюбности вашему окну чата, загрузив фото ваших операторов или выбрав аватары из нашей галереи. В добавок к этому, мы предлагаем большой выбор изображений для кнопок чата для различных сайтов. Вы можете продолжить настраивать вашу систему чата из панели управления Provide Support, куда вы можете залогиниться на нашем сайте .